Bitmap images are made of pixels. A pixel is a single point or the smallest single element in a display device, be it a computer monitor, TV screen, or your smartphone. Common ways of saving a bitmap image are jpeg, tif, psd, or png formats,
Vector images are mathematical calculations from one point to another that form geometrical shapes. They are commonly saved as eps, pdf, or Illustrator files.

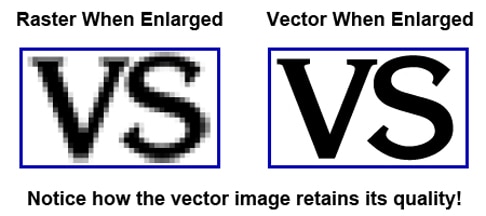
Above you can see the differences between the two, but you cannot always see the difference at a glance. Vector graphics also display an outline or wireframe view which is important for processes that require vector art. (cutting out shapes, embroidery, etc.)
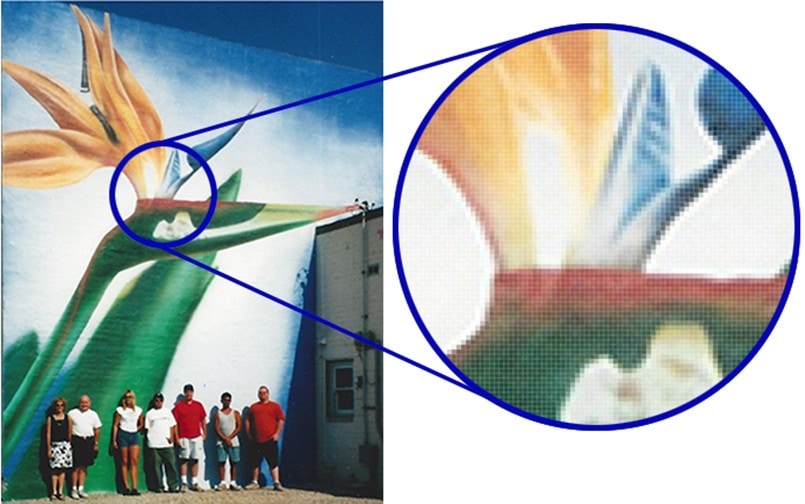
When a raster image is scaled up, it usually loses quality. A raster image can be enlarged by adding more pixels. When this is done you are spreading the original data over a larger area at the risk of losing clarity. The image below shows what it looks like when you enlarge a raster or bitmap image to the point of seeing the individual pixels.

A vector program uses a mathematical formula to build an image that can be scaled to any size without losing quality.
How large can a raster image can be printed and maintain quality? It depends. I’ve seen 40 pixels per inch images print fantastic because the original image was very good and in focus, I’ve also seen 600 ppi images that looked and printed terrible. A general rule of thumb is 100 ppi at the size you need will produce good results. This is for a digitally printed image not an image that is to be printed using an offset printer.
It is important to understand that you can’t import a bitmap or raster image into Adobe Illustrator and magically make it a vector file. We receive eps or pdf files from customers from time to time that claim that it should work fine when all they did was take an image they found on the internet and place it into Illustrator thinking that would make it a vector file. It just doesn’t work that way.
In conclusion, both types of files will produce good results if they are prepared properly. A vector file is made from mathematical calculations that form shapes—think letters. Bitmap images are made up of individual little squares called pixels—think of photographs.
If you need more info on producing your graphics check out our FAQ’s page!